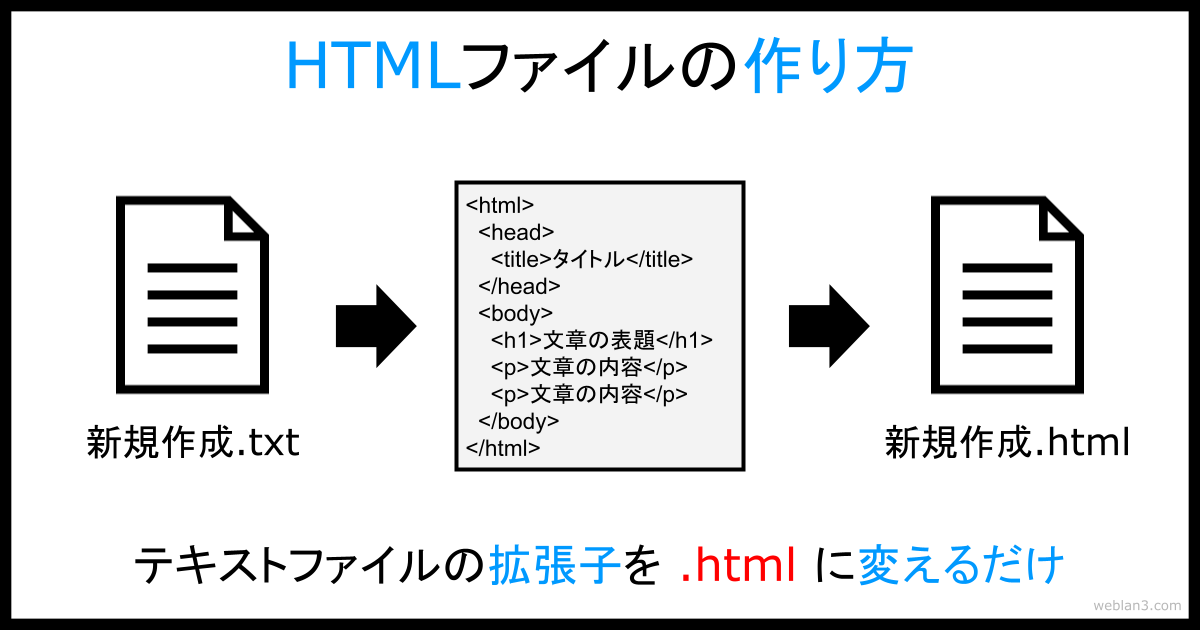
HTMLファイルの作り方
HTMLファイルの作成は簡単
HTMLは、誰でも簡単にウェブページを作れるように設計された言語です。基本的にテキストだけで構成されているため、高性能なパソコンや特別なソフトウェアは必要ありません。
HTMLファイルを作る手順はとても簡単です。テキストファイルを新規で作成し、その中にHTMLを記述したら、その内容を保存して拡張子を「.html」に変えるだけです。さっそく詳しい手順を見ていきましょう。

HTMLファイルを作る準備
まずは、次のサンプルの<html>~</html>までを選択してコピーして下さい。
<html>
<head>
<title>ここにタイトルを書きます</title>
</head>
<body>
ここが内容です。
自由に文章を書いてみましょう。
</body>
</html>
コピーできたら、一旦デスクトップに戻って右クリック(Macはcontrol+クリック)のメニューを開き、「新規作成」から、「テキストドキュメント」を選びます(普通のメモ帳です)。ファイルを作ったら、先ほどコピーしたソースを貼り付けて上書き保存しておいて下さい。
通常のメニューにテキストエディタが表示されない場合は、アプリケーションフォルダや一覧画面からパソコンにインストールされているエディタを起動して下さい。新規作成する文書のフォーマットは、何の装飾もされない標準的なプレーンテキストです。
テキストファイルをHTMLにする
先ほど保存したファイルの名前が「新規テキスト.txt」となっていたら、「新規テキスト.html」に変更して下さい。拡張子が「.html」になっているファイルをウェブブラウザで読み込むと、自動的にHTMLドキュメントであると解釈してくれます。
これでHTMLファイルは完成です。先ほどコピーした内容をブラウザで開くと、HTMLタグは画面に表示されずに、<body>から</body>の間に書かれた文章だけが表示されます。
ここで、日本語がおかしな記号で表示される「文字化け」が発生した場合、ファイルを保存した時の文字コードとブラウザが解釈に使った文字コードが違っていることになります。この現象については、少し慣れてきた頃に覚えれば問題ありません。今は気にせず先へ進みましょう。
もし拡張子が表示されていない場合は、パソコンの設定を調整して下さい。全てのファイルにはドットの後に続く拡張子があります。
初めて作るHTMLのファイル名は「index」
ここまでの作業で、あなたのパソコンのデスクトップには、HTMLファイルが保存されていると思います。それでは、このファイルに名前を付けてみましょう。新しくHTMLファイルを作った際に、一体どんなファイル名にすればいいのか迷ってしまう事があります。せっかくなので、ここでHTMLに関するルールを一つ紹介します。
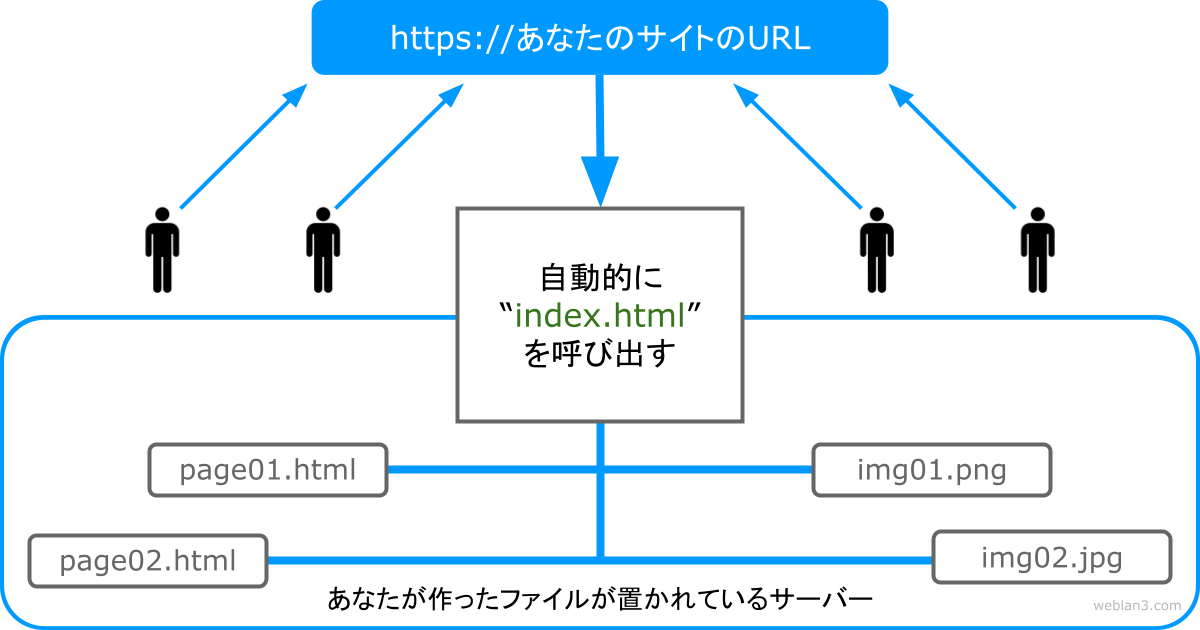
将来あなたがインターネット上に公開するウェブサイトを作ろうと思った時、パソコン上で作ったファイルをサーバーにアップロードする作業が発生します。その時、トップページになるファイル名は、必ず「index(インデックス)」という名前になる、ということを覚えておいて下さい。

トップページ以外のファイル名は、自由に決めてしまって構わないのですが、トップページだけは「index.html」にしなければなりません。今は「そういう決まりがあるんだな」と覚えておけば大丈夫です。詳しい理由は、もう少しHTMLに慣れてきた時にゆっくり調べてみましょう。
ファイル名に使える文字
HTMLのファイル名に使える文字は、半角英数字と一部の記号です。日本語のファイル名も許可されていますが、文字エンコードの仕組みを理解するまで採用は控えた方が良いでしょう。
- 半角アルファベット(半角英語)
- a b c d e f g
h i j k l m n
o p q r s t u
v w x y z - 半角数字
- 0 1 2 3 4 5 6 7 8 9
- 半角記号(限定的)
- -(ハイフン)
_(アンダーバー)
HTMLファイル名の例
- index.html
- page-name.html
- article_0123.html
- 20451010_myfilename.html
- 20451010-myfilename.html
